■ホームページ作成の裏ワザ
■ブラウザの表示文字を固定する(CSS設定)
 文字をどのブラウザで見る場合でもある程度、決定できるのがこのCSSの設定です。
要はサイトページのソース内にCSSを参考にするという指示を振っておいて、サイトのサーバー上にCSSの設定を上げておき連携させるというワザです。私の経験上、
本文は9ポイントが一番見やすく8ポイントだと判別がつかない。又文字詰めに関してもsafariだと-0.15が最適だが、IE7.0のブラウザだと詰まり過ぎてこれまた不適当であったりする。
そしてタイトル(サブ)はやや詰めた方が、見栄えが良い。これは余談だが左右タッパに文字の改行を行う事がネット上では非常に難しい。
まず英語のスペルがあると、単語優先で改行されてしまう。日本語でも変な改行が頻繁に起こるので、HTMLソースで空白をデリートしたりする。
そもそもブラウザによって解釈が異なるのでバラバラにはなるのですが…。もしこのページ上でご質問があればドシドシ下さい。情報交換しましょう。
文字をどのブラウザで見る場合でもある程度、決定できるのがこのCSSの設定です。
要はサイトページのソース内にCSSを参考にするという指示を振っておいて、サイトのサーバー上にCSSの設定を上げておき連携させるというワザです。私の経験上、
本文は9ポイントが一番見やすく8ポイントだと判別がつかない。又文字詰めに関してもsafariだと-0.15が最適だが、IE7.0のブラウザだと詰まり過ぎてこれまた不適当であったりする。
そしてタイトル(サブ)はやや詰めた方が、見栄えが良い。これは余談だが左右タッパに文字の改行を行う事がネット上では非常に難しい。
まず英語のスペルがあると、単語優先で改行されてしまう。日本語でも変な改行が頻繁に起こるので、HTMLソースで空白をデリートしたりする。
そもそもブラウザによって解釈が異なるのでバラバラにはなるのですが…。もしこのページ上でご質問があればドシドシ下さい。情報交換しましょう。
●参考/「ズバリ!!見てもらえるホームページの作り方」結構笑えます
上記のコードは、訪問者のブラウザがWindowsのIE以外だった場合に、XML宣言をするようになっています。ただし、XML宣言の不具合はInternet Explorer7.0bでは直っているそうなので、その場合の処理も書きました。
●参考/WindowsのIE以外だった場合のXML宣言
この前FirefoxがやっとIE6を市場シェアを抜けて一位になった記事がありました。(Firefox>IE6>IE7>IE8の感じかなトータルではもちろIE全体がまだトップ)IE6はもう早く下がってほしい
●参考/jQuery Browser Plugin も要検討
■ブラウザで開く時にサイズを固定する
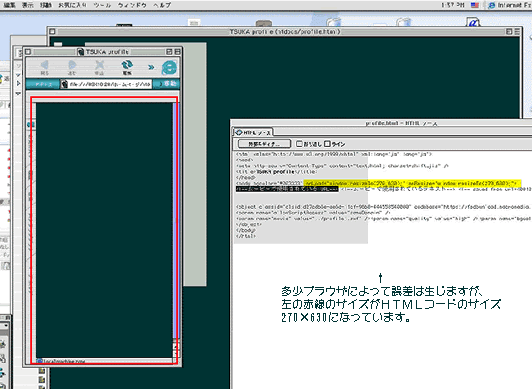
このホームページprofileの様に
ブラウザを新たに開いた時にムダな余白がなくなる様に、あらかじめサイズを指定してあげるワザです。
本来は2通りやり方があり、開かれるページのHTMLソースにサイズを書き込む方法と開かせるページHTMLソーズを書き込む方法があるのですが、手っ取り早い前者が好ましいと考え記載してます。※HTMLソースは通常コピー不可なんでテキストコピーで!

<!-- サイズ固定 --> <body bgcolor="#003333"onLoad="window.resizeTo(270,630); "onResize="window.resizeTo(270,630);">をHTMLソーズに打ち込みます。これで指定が完了です。 それと、すごい発見なんだが、safariには双方いづれか1000を超えるサイズを指定すると機能しなくなるという事が判明しました。しかも読み込む順番はcssを手前にしないとdreamweaverで作業する際形が崩れるというオマケ付き。(奧が深!)window.resizeToではなく、window.resizeByを使い window.resizeBy(dx,dy);を使う方法も有るようだが…

プレビューするとこの通りです。
■ページを開く時ツールバーをなくしてコンパクトに
こういう事ですが、基本的には新しい開らかれるページのソース記述は開く側に書き込みます。そこでサイズやバーの有無、
又は開かれている時間等設定できます。ちなみにサイズなんかは、開かれる側の記述設定に基づきます。 要は、リンクしているターゲットの上にこのソースをふってあげればいいのですが、ターゲットがロールバーなんかしてるとややこしい~。 ■ファビコンの設定 ■前面の透過効果 背面に画像が引いてある場合、前面のパーツを半調にすれば少しお洒落になります。ボディ要素に以下のタグを挿入します。80と0.8の数値は透過レベルです。ちなみにIEでは透過出来るが、スクロールが固定されてしまったり支障が出るみたいです。

<SCRIPT language="JavaScript"><!--
function new_win1~(){
window.open("表示するサイト.htm","","width=横幅,height=高さ,
top=上からのサイズ,left=左端からのサイズ");
}
//-->
</SCRIPT><A href="#" onclick="JavaScript:new_win1~();return
false">クリックしてリンクする画像や文字</A>
右上の実体と共にターゲットと一緒にコピぺしても良い。(当然リンク先やターゲットの変更はしないとダメだけど)
ここのサイトでも比較的解りやすく書かれています。
●参考/http://www2s.biglobe.ne.jp/~suga/gijutu/siteisizu/newpage2.htm
![]()
![]() 各種ブラウザに閲覧したらアドレスバーに出てくるアイキャッチです。
各種ブラウザに閲覧したらアドレスバーに出てくるアイキャッチです。
ゴルフのコーナーとPCバージョンの2つを設定しています。ファイヤーワークスの透過モードで作った40pt×40ptのgifをアップロードして各頁のヘッドタイトルの次に読み込む。
<link rel="icon" href="http://www.tsuka-time.com/ball1.gif"type="image/gif"/>
body {
filter:alpha(opacity=80); /*IE*/
-moz-opacity:0.80; /*FF*/
opacity:0.80;
}

