■アメーバブログのカスタマイズ
アメブロといえばブログの老舗。カスタマイズもある程度進んでいる。そこはyahooと180度考え方が違うところでHTMLはオープン化していながらCSSが触り放題となる。(かなり強固に作ってあると思われるが記事部分で少しでもタグを間違えるとカラム全体に影響が出るデメリットもある。・html・head・body・frame・frameset・iframe・object・param・server・javascript・form ・input・embed・textarea・script・meta、禁止されているのは以上したがって独自のFlashは記事内では再生できない。
![]() アメーバBlogヘルプ“よくある質問”
アメーバBlogヘルプ“よくある質問”
![]()
マイアメーバblogで上部or中段[記事作成・編集]or中段[記事作成・編集]◎マイページ>左中段ブログ[設定]>左から3つ目デザインの変更>中段CSSの編集から→とりあえずカスタマイズといえどもあまりにもスタイルを崩してしまうと、ボタンやバナーの配置に至まで他人とコミュニケーション取りにくいと思い、取り急ぎ3カラムのベーシックスタイルを採用そこから足し算する事に…
●参考/Customize Blogさんのアメブロ構造図
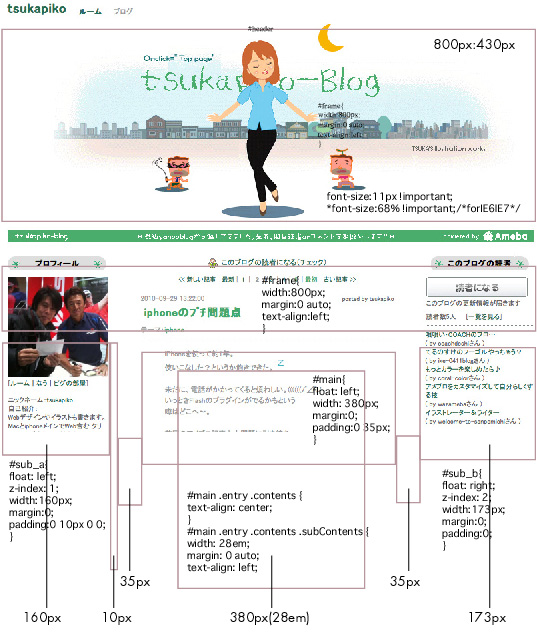
●アメーバブログのオリジナルカラム構成

![]() ●DOWNLOAD/アメーバブログのカスタムCSS1(10.10.01/96KB)
●DOWNLOAD/アメーバブログのカスタムCSS1(10.10.01/96KB)
![]() ●DOWNLOAD/アメーバブログのカスタムCSS2(10.10.17/96KB)
●DOWNLOAD/アメーバブログのカスタムCSS2(10.10.17/96KB)
 但し過去の経験則からあまり本文とサイドが詰まって見えるのは読みづらくなるので自分の自己PRや過去の記事原稿及び運営するwebサイト等を集約した左サイドAカラム幅を160に短縮。そして右サイドBカラムは、自分以外の読者やお気に入り、広告などの影響がある為170~173をキープし、もう一つの理由としてメイン記事部が横書きの左揃いで右側がスカスカになってもボリュームが右にある均衡が取れるスタイルとした。本来は左右サイドのタッパは同じサイズの方が効率も差し替え変更にも強いのだが〜。
但し過去の経験則からあまり本文とサイドが詰まって見えるのは読みづらくなるので自分の自己PRや過去の記事原稿及び運営するwebサイト等を集約した左サイドAカラム幅を160に短縮。そして右サイドBカラムは、自分以外の読者やお気に入り、広告などの影響がある為170~173をキープし、もう一つの理由としてメイン記事部が横書きの左揃いで右側がスカスカになってもボリュームが右にある均衡が取れるスタイルとした。本来は左右サイドのタッパは同じサイズの方が効率も差し替え変更にも強いのだが〜。そしてメッセージボードはインパクトのある太角丸罫で囲み記事部分の#main.entry.contents もさらにセンター寄せに幅を圧縮、動画掲載や掲載内容も考慮した最低限度のサイズを選択した。但しこの数値も現在暫定的であり今後探りながらサイズを微調整していくのが良いのだろう。 楽天などのECサイトも確かこんな感じだったような。(上のpdfファイルにカスタマイズタグテキストを添付しています。緑文字はカスタマイズ部)
●サイドフリースペースの自己紹介タグの内容。
blog上部◎マイページ>左中段ブログ[設定]>左から4つ目サイドバーの設定>フリースペース[編集]→一応人気ブログランキングのバナーを張り付けたりその後自分の各サイトに誘導する仕組みを作ってます。今後動画を貼ったり様々な応用が効きます。ただやはり凝ったCSSを組むと即座にプレビュー出来ないのが困る。
<a href="http://blog.with2.net/link.php?1091320">
<img src="http://image.with2.net/img/banner/banner_14.gif" width="80" height="15" border="0" alt="人気ブログランキングへ"><br />
</a><div align="center"> <img border="0" src="http://stat.ameba.jp/user_images/20100930/11/tsukapiko/80/31/g/ o0160002310775210207.gif" alt="tsukapiko-blog" /><br />
<style type="text/css">a#myImg2010092600{ width:150px;height:230px;background-image:url (http://stat.ameba.jp/user_images/20100923/14/tsukapiko/61/85/g/o0150023010763040061.gif)} a#myImg2010092600:hover{background-image:url (http://stat.ameba.jp/user_images/20100926/21/tsukapiko/82/ae/g/o0150023010769279614.gif)} </style><a id="myImg2010092600" class="myImgBtn" href="http://www.tsuka-time.com/"></a>
<font color="#666666"> <font size="1pt">●下記チャンネルもご覧下さい</font></font>
<style type="text/css"> a#yahoo20100926{width:148px;height:47px;background-image:url (http://stat.ameba.jp/user_images/20100925/12/tsukapiko/6a/40/g/o0148004710766502640.gif)} a#yahoo20100926:hover{background-image:url (http://stat.ameba.jp/user_images/20100928/11/tsukapiko/38/b5/g/o0148004710771793071.gif)} </style> <a id="yahoo20100926" class="myImgBtn" href="http://blogs.yahoo.co.jp/tsukapiko"> </a><style type="text/css">a#twitter20100926{width:143px;height:25px;background-image:url (http://stat.ameba.jp/user_images/20100926/19/tsukapiko/85/dd/j/o0143002510768999907.jpg)} a#twitter20100926:hover{background-image:url (http://stat.ameba.jp/user_images/20100928/11/tsukapiko/76/d4/j/o0143002510771793070.jpg)} </style><a id="twitter20100926" class="myImgBtn" href="http://twitter.com/tsukapiko"></a>
<style type="text/css"> a#face20100926{width:148px;height:16px;background-image:url (http://stat.ameba.jp/user_images/20100925/12/tsukapiko/55/50/g/o0148001610766502623.gif)} a#face20100926:hover{background-image:url (http://stat.ameba.jp/user_images/20100928/11/tsukapiko/58/ae/g/o0148001610771793069.gif)} </style><a id="face20100926" class="myImgBtn" href="http://www.facebook.com/tsukapiko"> </a></div><BR CLEAR=ALL>
●フリープラグインの導入
blog上部◎マイページor中段[記事作成・編集]>左中段ブログ[設定]>左から4つ目サイドバーの設定>>プラグインの追加はこちらから→ここではフリープラグイン挿入場所がサイドバー設定場所にあり、そこから自己責任で各種プラグインが使用できる。(忍者ツールなど提携&推奨するblogパーツ用プラグインも行える。)
フリープラグインはいろいろ不具合もあるみたいだが、jQueryも使えるならば軽くてぶつかる事もないだろう。ホームページ作成ソフトみたくハックや検証、画像のリンクに至まで使いこなしは必ずしも快適じゃない。勉強不足かもしれないがいまのところYOUTUBEは別格としたFlash再生もヘッダーやフリーポジション以外は使えない様だ。(XHML内に置けない)日頃からipnone対策で使わない様にしていたので、特別弊害だとは思わないのだが…

●フリープラグインのカスタムタグ ●アメブロルームのCSS設定 ●ルーム用CSSタグ
このエリアで不要タグを挿入するとblogのサイドバーに文字が露出してしまうみたい。又IE6では最初の画像がフリープラグイン部分にこれまた露出する。ちなみにアニメーションのヘッド部分の一番目につきやすくすべくアメブロの主要ナビを集約、記事のナビゲーションをわかり易くした仕様。又、位置固定のスクロールナビとしてトップに戻るとtwtterをオリジナルで配置。
ブラウザのどのスクロール状態からでも移動が出来る様工夫がなされちいる。ペタのプラグインは別のプラグインやカウントダウンjsなどぶつかったり上手く機能しな伊場合も少なくなく読み込む順番やサイドバーの配置等様々な要因が複雑にからまっている模様。そして最大の障害は38000文字のアメブロが設定する限界数だ、これについては回避法を模索している最中です。
プラグインを単純に外部に振るのも手だが、まず一つの方法としてurlを短縮する方法が取れる。
●参考/URL短縮『オレンジURL(alpha)』
/*■記事のナビを見やすく*/
<script language="javascript"><!--
$(function(){
$("#defaultAd").appendTo("#rss");
});
// --></script>
<script language="javascript"><!--
$(function(){
if ($(".previousPage").attr("title") == "前のページへ") {
$(".previousPage").empty();
$(".previousPage").append("<< 新しい記事");
} else {
$(".previousPage").append(" << 新");
}
if ($(".nextPage").attr("title") == "次のページへ") {
$(".nextPage").empty();
$(".nextPage").append("古い記事 >>");
} else {
$(".nextPage").prepend("古 >> ");
}
$(".page").css("visibility", "visible");
});
// --></script>
/*■ペタバナーを右下に付ける(バグ有り)*/
<script language="javascript"><!--
$(function(){
$(".entry .foot").before(
'<div style="margin-top: 1em; margin-bottom: 1em; text-align: right;">
<a href="http://peta.ameba.jp/p/addPeta.do?guid=ON&targetAmebaId=tsukapiko">
<img src="http://stat.ameba.jp/blog/ucs/img/decoPeta/pc/decoPeta_05.gif" border="0" />
</a></div>'
);
});
</script>
![]() ●DOWNLOAD/アメーバブログフリープラグイン1(10.10.17/396KB)
●DOWNLOAD/アメーバブログフリープラグイン1(10.10.17/396KB)![]() ●DOWNLOAD/アメーバブログフリープラグイン2(10.10.20/420KB)
●DOWNLOAD/アメーバブログフリープラグイン2(10.10.20/420KB)![]() ●DOWNLOAD/アメーバブログフリープラグイン3(10.12.06/654KB)
●DOWNLOAD/アメーバブログフリープラグイン3(10.12.06/654KB)
アメブロガーのもうひとつの顔であるルームという自己紹介ページがるのだが、ここもCSSカスタマイズが可能だ、しかし、ここはブログ本体とは切り放されているので別の方法を取る。タグの入れ方も独特でこのページにあるフリーページから普通のテキスト同様に</style>で囲んで打ち込んでゆく。
<div align="center"><style type="text/css">a#ill20100927{
width:454px;height:425px;background-image:url
(http://stat.ameba.jp/user_images/20100929/01/tsukapiko/a2/97/j/o0454042510773209888.jpg)}
a#ill20100927:hover{background-image:url
(http://stat.ameba.jp/user_images/20100929/02/tsukapiko/af/61/j/o0454042510773231471.jpg)}
</style><a id="ill20100927" class="myImgBtn" href="http://ameblo.jp/tsukapiko/"></a>
</div><div align="center">
<a href="http://www.tsuka-time.com/illustslideshow.html" target="_blank">
<img src="http://stat.ameba.jp/user_images/20100928/16/tsukapiko/f4/b9/g/
o0400010310772211771.gif" alt="" border="0" /></a>
<img src="http://stat.ameba.jp/blog/ucs/img/char/char2/235.gif" alt="右上矢印" />
<a href="http://www.tsuka-time.com/illustslideshow.html">
クリックするとイラストのスライドショウが見れます。</a>
</div><style type="text/css">html{font-size:11px !important;}body{
font-family:
"MS UI Gothic", "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3", Arial, Helvetica;}
#wideContentsArea{
margin:0 auto;margin:50px 0 0 0;padding:0}
#rightArea{
padding:2px 3px 2px 1px}
/*============ ★ 全ての本文★ ==============*/
#leftArea,#rightArea,#footerArea{
font-size: 11px;text-align:left;}
#rightArea .subTitle {
padding:8px;margin-bottom:8px;color:#333333 !important;border-bottom:1px dotted #999999;}
#rightArea .subTitle a{font-size: 11px; !important;}h1{font-size:18px !important;}
/*============ ★ クリックして画像を変える ★ ==============*/
a.myImgBtn{display:block;text-indent:-9999px;background-repeat:no-repeat;}
</style><div align="center" style="text-decoration: underline;">
※サイト内にある画像等の無断転載、二次使用は ご遠慮下さい。</div>

オリジナルより上部にマージンをやや取って文字サイズ及びタイトル部分を若干修正している。
具体的には上の部分はイラストの配置そして自分のサイトのjQueryのイラストスライドショーの誘導リンク、上部マージン、本文やサブタイトルなどのサイズ&かラーリング、最後にクリックで画像が入れ替わるタグを使っている。ここではカスタマイズが出来ないとされているエリアなので常に!important;}で命令する方法が多い。
![]() Ameba tsukapiko-blog
Ameba tsukapiko-blog
![]() アメーバBlog内のサイトマップ=ネットワークマップの頁
アメーバBlog内のサイトマップ=ネットワークマップの頁
![]() アメーバBlog内の記事下用各カテゴリーindexタグの頁
アメーバBlog内の記事下用各カテゴリーindexタグの頁
![]() アメーバBlog内の当ブログ仕様マニュアルの頁
アメーバBlog内の当ブログ仕様マニュアルの頁
●参考/![]() わざメーバさん「アメブロをカスタマイズして自分らしくする」
わざメーバさん「アメブロをカスタマイズして自分らしくする」
アメブロで最初にカスタマイズで色々お世話になったblogです。内容もスッキリかつ解り易くここでカスタマイズすればたいていの事は足りてしまいます。意外とこの手のHow toものは数あれどおすすめのものは巡りあえませんよね。お悩み相談を解決してもらったりもしちゃいました。 ちなみに私と同郷の兵庫県の方です。
●参考/参加ぐるっぽ「アメブロ カスタマイズ」

